Tutorial membuat Login Area dengan Bootstrap
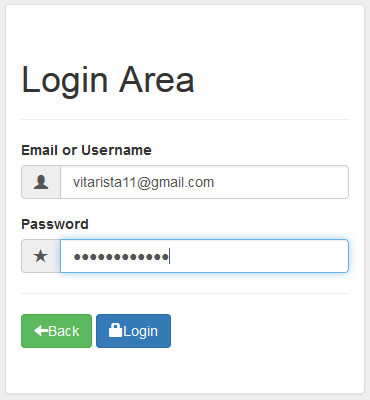
Saya akan menjelaskan cara membuat halaman Login, berikut tampilanya :
Langsung saja :
1. Pertama buat dokumen baru di notepad atau dreamweaver dengan nama login.html
2. Buka website resmi Bootstrap atau di http://getbootstrap.com
3. Buka dan klik getting started copy script yang ada di basic template.
berikut script di basic tempalte
Paste pada text dokumen login.html
4. Anda dapat mengganti judul di di tag <title> </title>
NB : saya merubah judul dengan nama Member Login
5. Rubah script css dibawah ini
menjadi
6. Rubah script js dibawah ini juga
menjadi
7. Berikut adalah script dibagian head
8. Berikut script dibagian body yang terdapat form untuk email, password dan button
begitulah cara-nya :)
sunber : Youtube
Langsung saja :
1. Pertama buat dokumen baru di notepad atau dreamweaver dengan nama login.html
2. Buka website resmi Bootstrap atau di http://getbootstrap.com
3. Buka dan klik getting started copy script yang ada di basic template.
berikut script di basic tempalte
Paste pada text dokumen login.html
4. Anda dapat mengganti judul di di tag <title> </title>
NB : saya merubah judul dengan nama Member Login
5. Rubah script css dibawah ini
menjadi
6. Rubah script js dibawah ini juga
menjadi
7. Berikut adalah script dibagian head
8. Berikut script dibagian body yang terdapat form untuk email, password dan button
- Script untuk form email
- Script untuk form Password
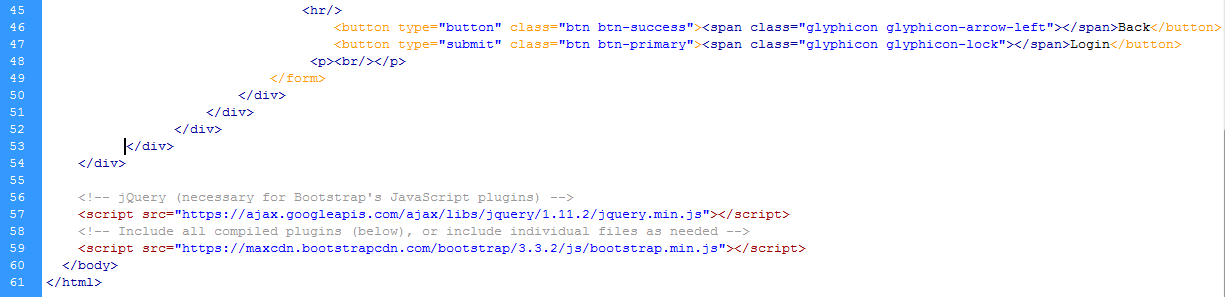
- Script untuk Button back dan login
begitulah cara-nya :)
sunber : Youtube





0 komentar:
Posting Komentar